Можно ли использовать стили в
Содержание статьи
Стили в документах MS Office Word
Если Вы много работаете с MS Office Word, то наверняка сталкивались со стилями в документе. Стиль — это набор параметров форматирования (объединенных в одну общую именованную группу), который применяется к тексту документа, абзацам, таблицам или спискам, и позволяет мгновенно изменить сразу несколько настроек форматирования. Работа со стилями обычно происходит в правой части ленты на вкладке Главная.
Стили на ленте
Применение стилей даёт следующие преимущества:
- мгновенное редактирование фрагментов текста, путем изменения их формата в один клик;
- обеспечение единообразия оформления документа;
- создание удобной структуры документа, что упрощает дальнейшую навигацию по нему;
- создание автоматического оглавления (собирается из фрагментов текста, оформленных стилями «Заголовок» различных уровней);
- мгновенное редактирование множества фрагментов, ранее оформленных одним стилем и т.д.
Типы стилей
В Word существует несколько типов стилей:
- Стили абзаца. Определяют внешний вид текста в документе на уровне абзаца. Если применить к тексту стиль абзаца, он применяется ко всему абзацу;
- Стили символов. Определяют внешний вид текста в документе на уровне знаков. Содержат такие параметры форматирования, как шрифт, размер, цвет, полужирное начертание, курсив, подчеркивание, границы и заливка. Они не включают атрибуты форматирование уровня абзаца, например междустрочный интервал, выравнивание текста, отступ и табуляцию;
- Связанные. Содержат элементы форматирования и абзаца, и символов;
- Стили таблиц. Определяют настройки внешнего вида таблиц (шрифты, заливки, границы и т.д.);
- Стили списков. Определяют настройки маркированных и нумерованных списков (тип списка, настройки маркеров, уровни списка и т.д.).
Чтобы Вы могли определить тип стиля в списке, рядом с каждым из них имеется небольшая пиктограмма, характеризующая стиль. Например, на рисунке ниже есть стили абзаца (1), стили символов (2) и связанные, которые содержат и форматирование абзацев и форматирование символов (3).
Типы стилей в меню «Стили»
Применение стилей
По умолчанию, к тексту в документе применяется стиль «Обычный», настроенный в шаблоне Normal.dot. Этот же стиль можно применить, когда бывает необходимо сбросить настройки оформления абзаца на значения по умолчанию (сочетание клавиш CTRL+SHIFT+N).
Чтобы применить к тексту другой стиль, выделите фрагмент текста (для применения стиля символов) или установите курсор внутри нужного абзаца (для применения стиля абзацев), выберите на ленте нужный стиль и кликните по нему.
К тексту можно применить одновременно и стиль абзаца, и стиль символов, и ручное форматирование. Причем приоритет их будет следующим: ручное — символы — абзацы.
Чтобы изменить стандартный набор предустановленных стилей (те, что расположены на вкладке «Главная»), можно воспользоваться следующими методами:
- изменить тему документа («Конструктор» — «Темы»)
- воспользоваться командой «Изменить стили» (в старых версиях Word она расположена на ленте рядом с блоком стилей, в новых — ее можно добавить на панель быстрого доступа из списка всех команд, как в этом примере).
Чтобы увидеть больше возможных стилей, нужно открыть меню «Стили» (сочетание клавиш Alt+Ctrl+Shift+S или кликнуть на уголок со стрелкой в правом нижнем углу группы «Стили» на ленте). В появившемся меню выберите пункт «Параметры», а в открывшемся окне установите «Отображаемые стили» — «Все». После этого в меню «Стили» станут отображаться все доступные варианты.
Отображение дополнительных стилей
Если нужно выделить в документе все фрагменты, оформленные определенным стилем, найдите этот стиль на ленте, кликните правой кнопкой мыши и выберите «Выделить все вхождения».
Изменение стилей
Существующие в документе стили можно изменять. Существует два способа внесения изменений в стиль:
- кликнуть правой кнопкой мыши на нужном стиле и выбрать команду «Изменить стиль». В результате откроется окно «Изменение стиля», в котором можно задать соответствующие настройки, большая часть из которых доступна при выборе команды «Формат» в левом нижнем углу окна.
Окно «Изменение стиля»
- оформить абзац или фрагмент текста так, как должен выглядеть измененый стиль, найти нужный стиль на ленте, кликнуть на нем правой кнопкой мыши и выбрать пункт «Обновить «Стиль» в соответствии с выделенным фрагментом».
Чтобы измененные стили были доступны в других документах, в окне «Изменение стиля» выберите пункт «В новых документах, использующих этот шаблон».
Имейте в виду, что некоторые стили основаны на других (например, на стиле «Обычный»). Таким образом, при изменении родительского соответствующим образом изменятся и все основанные на нем стили.
Создание стиля
Чтобы создать новый стиль выберите команду «Создать стиль» на вкладке «Главная».
Команда «Создать стиль»
После выбора команды откроется окно, аналогичное окну «Изменение стиля», однако, в отличие от предыдущего окна, в этом можно изменить тип стиля (второе поле сверху).
При создании обращайте внимание на то, на основе какого стиля создается новый (можно создать с нуля, не опираясь на какой-то другой стиль). Еще один важный пункт — стиль следующего абзаца. Эта настройка определяет, какой стиль будет применен к новому абзацу (при завершении работы в текущем нажатием Enter). Для стилей заголовков лучше всего указать в этом пункте «Обычный», так как заголовки содержат только один абзац. Также рекомендуется давать максимально понятные и осмысленные названия, что в будущем упростит Вам работу с документами.
Чтобы удалить стиль из коллекции кликните на нем правой кнопкой мыши и выберите «Удалить из коллекции стилей». Пользовательские стили можно удалить из документа в окне «Стили» (Alt+Ctrl+Shift+S).
Копирование стилей между документами
Чтобы созданные стили были доступны во всех новых документах, их нужно сохранить в шаблон, на котором основываются новые файлы (пункт «В новых документах, использующих этот шаблон» окна «Изменение стиля»).
Если же нужно перенести стили между файлами, сделайте следующее:
1) Откройте окно «Стили» (Alt+Ctrl+Shift+S);
2) Кликните на пиктограмме «Управление стилями»;
Управление стилями
3) В открывшемся окне нажмите кнопку «Импорт/экспорт…»
Импорт/экспорт
4) Переместите нужные стили с помощью окна «Организатор»
Организатор
Освоить работу со стилями крайне важно. Это существенно упростит жизнь любому, кто работает в текстовом редакторе Word. Грамотно оформленный документ — признак хорошего тона, берегущий кучу нервов и автору, и адресату файла.
Поддержать наш проект и его дальнейшее развитие можно вот здесь.
Ваши вопросы по статье можете задавать через нашего бота обратной связи в Telegram: @KillOfBot
С уважением, команда tDots.ru
Источник
Способы добавления стилей на страницу
Для добавления стилей на веб-страницу существует несколько
способов, которые различаются своими возможностями и назначением. Далее рассмотрим их подробнее.
Связанные стили
При использовании связанных стилей описание
селекторов и их значений располагается в отдельном файле, как правило, с
расширением css, а для связывания документа с этим файлом применяется
тег <link>.
Данный тег помещается в контейнер <head>,
как показано в примере 3.1.
Пример 3.1. Подключение связанных стилей
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Стили</title>
<link rel=»stylesheet» href=»https://htmlbook.ru/mysite.css»>
<link rel=»stylesheet» href=»https://www.htmlbook.ru/main.css»>
</head>
<body>
<h2>Заголовок</h2>
<p>Текст</p>
</body>
</html>
Значение атрибута тега <link> — rel остаётся
неизменным независимо от кода, как приведено в данном примере. Значение href задаёт путь к CSS-файлу, он может быть задан как относительно, так и абсолютно.
Заметьте, что таким образом можно подключать таблицу стилей, которая находится
на другом сайте.
Содержимое файла mysite.css подключаемого посредством тега <link> приведено в
примере 3.2.
Пример 3.2. Файл со стилем
h2 {
color: #000080;
font-size: 200%;
font-family: Arial, Verdana, sans-serif;
text-align: center;
}
P {
padding-left: 20px;
}
Как видно из данного примера, файл со стилем не хранит никаких
данных, кроме синтаксиса CSS. В свою очередь и HTML-документ содержит
только ссылку на файл со стилем, т. е. таким способом в полной мере
реализуется принцип разделения кода и оформления сайта. Поэтому
использование связанных стилей является наиболее универсальным
и удобным методом добавления стиля на сайт. Ведь стили хранятся в одном
файле, а в HTML-документах указывается только ссылка на него.
Глобальные стили
При использовании глобальных стилей свойства CSS
описываются в самом документе и располагаются в заголовке
веб-страницы. По своей гибкости и возможностям этот способ добавления
стиля уступает предыдущему, но также позволяет хранить стили в одном месте,
в данном случае прямо на той же странице с помощью
контейнера <style>,
как показано в примере 3.3.
Пример 3.3. Использование глобального стиля
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Глобальные стили</title>
<style>
h2 {
font-size: 120%;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
</style>
</head>
<body>
<h2>Hello, world!</h2>
</body>
</html>
В данном примере задан стиль тега <h2>,
который затем можно повсеместно использовать на данной веб-странице (рис. 3.1).

Рис. 3.1. Вид заголовка, оформленного с помощью стилей
Внутренние стили
Внутренний или встроенный стиль является по существу расширением для
одиночного тега используемого на текущей веб-странице. Для определения стиля
используется атрибут style,
а его значением выступает набор стилевых правил
(пример 3.4).
Пример 3.4. Использование внутреннего стиля
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Внутренние стили</title>
</head>
<body>
<p style=»font-size: 120%; font-family: monospace; color: #cd66cc»>Пример текста</p>
</body>
</html>
В данном примере стиль тега <p> задаётся с помощью атрибута style,
в котором через точку с запятой перечисляются стилевые свойства (рис. 3.2).

Рис. 3.2. Использование внутренних стилей для изменения вида текста
Внутренние стили рекомендуется применять на сайте ограниченно
или вообще отказаться от их использования. Дело в том, что добавление таких
стилей увеличивает общий объём файлов, что ведет к повышению времени их загрузки
в браузере, и усложняет редактирование документов для разработчиков.
Все описанные методы использования CSS могут применяться как
самостоятельно, так и в сочетании друг с другом. В этом случае
необходимо помнить об их иерархии. Первым имеет приоритет внутренний
стиль, затем глобальный стиль и в последнюю очередь связанный стиль. В примере 3.5 применяется сразу два метода
добавления стиля в документ.
Пример 3.5. Сочетание разных методов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Подключение стиля</title>
<style>
h2 {
font-size: 120%;
font-family: Arial, Helvetica, sans-serif;
color: green;
}
</style>
</head>
<body>
<h2 style=»font-size: 36px; font-family: Times, serif; color: red»>Заголовок 1</h2>
<h2>Заголовок 2</h2>
</body>
</html>
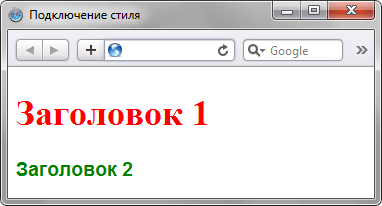
В данном примере первый заголовок задаётся красным цветом размером 36 пикселов
с помощью внутреннего стиля, а следующий — зелёным цветом через таблицу
глобальных стилей (рис. 3.3).

Рис. 3.3. Результат применения стилей
Импорт CSS
В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью
команды @import. Этот метод допускается использовать
совместно со связанными или глобальными стилями, но никак не с внутренними
стилями. Общий синтаксис следующий.
@import url(«имя файла») типы носителей;
@import «имя файла» типы носителей;
После ключевого слова @import указывается путь
к стилевому файлу одним из двух приведенных способов — с помощью url или без него. В примере 3.6 показано,
как можно импортировать стиль из внешнего файла в таблицу глобальных стилей.
Пример 3.6. Импорт CSS
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Импорт</title>
<style>
@import url(«style/header.css»);
h2 {
font-size: 120%;
font-family: Arial, Helvetica, sans-serif;
color: green;
}
</style>
</head>
<body>
<h2>Заголовок 1</h2>
<h2>Заголовок 2</h2>
</body>
</html>
В данном примере показано подключение файла header.css,
который расположен в папке style.
Аналогично происходит импорт и в файле со стилем, который затем подключается
к документу (пример 3.7).
Пример 3.7. Импорт в таблице связанных стилей
@import «/style/print.css»;
@import «/style/palm.css»;
BODY {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 90%;
background: white;
color: black;
}
В данном примере показано содержимое файла mysite.css,
который добавляется к нужным документам способом, показанным в примере 3.1,
а именно с помощью тега <link>.
Вопросы для проверки
1. Сайт имеет более ста HTML-документов, имеющих одинаковое стилевое оформление. Какой способ подключения CSS подходит лучше всего?
- Связанные стили.
- Глобальные стили.
- Блочные стили.
- Внутренние стили.
- Экспорт стиля.
2. В данном примере, какой цвет будет у текста на веб-странице?
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Цвет текста</title>
<style>
HTML { color: black; }
BODY { color: red; }
P { color: green; }
</style>
</head>
<body>
<p style=»color: blue;»><span style=»color: olive;»>Текст</span></p>
</body>
</html>
- Чёрный
- Красный
- Зелёный
- Синий
- Оливковый
3. Какой HTML-код применяется для подключения внешнего CSS-файла?
- <style>mystyle.css</style>
- <style>@mystyle.css</style>
- <link rel=»stylesheet» href=»https://htmlbook.ru/mystyle.css»>
- <link>@import url(mystyle.css)</link>
- <stylesheet>mystyle.css</stylesheet>
4. Какой атрибут используется для определения внутреннего стиля?
- style
- class
- styles
- font
- link
Ответы
1. Связанные стили.
2. Оливковый.
3. <link rel=»stylesheet» href=»https://htmlbook.ru/mystyle.css»>
4. style
Источник
Как комбинировать стили без эффекта «мешанины»: 7 советов дизайнера
Избежать смешения стилей в интерьере не всегда возможно, а чаще и не нужно. Но как сделать это правильно, чтобы квартира стала будто «с картинки», а не превратилась в хаотично обставленное пространство?
Дизайнер и руководитель студии TB.Design Татьяна Безверхая предложила 7 универсальных рекомендаций, которые помогут сделать интерьер разнообразным и интересным и при этом сохранить его цельность.
7. Комбинировать не просто можно, а нужно!
Сочетание стилей в дизайне отвечает современному тренду. Сегодня одно единственное, выверенное направление в оформлении выглядит скучно, безжизненно и пресно.
Поэтому нужно не бояться рисковать, расставлять акценты и делать в интерьере отсылки к другим стилям.
6. Сделайте один из стилей ведущим
Одно из направлений всегда должно быть основным. Один стиль должен дополнять другой или немного оттенять его, но борьба между ними на равных как раз может привести к «мешанине» в интерьере.
Конечно, при таком подходе легко впасть в обратную крайность. Чтобы избежать этого, стоит учитывать ряд нюансов.
Например, если у вас квартира в «сталинке», наиболее оптимально взять за основу современную классику.
Дополнить её стоит либо ретро, либо элементами лофта, либо акцентами из современного дизайна.
5. Помните о «принципе уместности»
Выбирать основу для вашего дизайна необходимо с учетом исходных данных недвижимости.
Обставлять, например, компактную студию в духе имперского шика — это, по меньшей мере, неуместно.
Некоторые стили предполагают работу с большими масштабами и высокими потолками. Поэтому крайне странно пытаться развернуть нечто в традициях американской классики в малогабаритной квартире. Это будет смотреться нелепо, и желаемого эффекта «как на картинке» вы не добьетесь.
Также лучше избегать использования концентрированной классической стилистики в новом ЖК и, наоборот, ультрасовременного стиля хай-тек в старом здании дореволюционной постройки.
4. Учитывайте, что дизайн начинается с отделки
Тон интерьеру задает не мебель и тем более не декор, а отделка. Это важно иметь в виду в самом начале строительства. Если же вы работаете с какой-то уже исходной отделкой, то, прежде чем заполнять квартиру всем необходимым, осмотритесь.
Есть ли лепнина? Какая? Какие материалы использованы в качестве напольного покрытия, какие — на стенах? Это может быть паркет или ламинат, гладкая краска или кирпич-бетон.
Так, если вы обставите помещение с голыми кирпичными стенами мебелью в стиле Людовика XV, то в результате все равно получите лофт.
3. Чтобы не рисковать, комбинируйте близкие стили
На самом деле, комбинации могут быть самыми разнообразными, но если вы не уверены в своих силах и боитесь ошибиться, то лучше использовать близкие по духу стилистики.
Если вы тяготеете к современному дизайну, то удачным решением станет сканди с элементами лофта или минимализма.
Также помните, что лучше не сочетать друг с другом разнонаправленные этнические мотивы — например, арабские с японскими или индийскими.
Неплохо разбавляет интерьер этника. Однако в таком случае общий фон должен быть более нейтральным.
2. Следите за цветом
При комбинировании разных направлений учитывайте общую палитру. Обычно каждая стилистика связана с определенным набором оттенков. Для ретро характерны яркие краски: рыжее или красное лакированное дерево, оранжевые, голубые, зеленые, мятные тона.
Современную классику, наоборот, чаще всего можно увидеть в нейтральном, спокойном цвете: белом, светло-бежевом, в оттенках натурального дерева.
Следите и не допускайте, чтобы был диссонанс между цветами из разных стилистик, которые вы решили использовать.
1. Развивайте «насмотренность»
Не бойтесь экспериментировать, если чувствуете, что у вас достаточная «насмотренность». Удачно и красиво увязать друг с другом можно и совершенно далекие друг от друга стили.
Поэтому если вам интересны более смелые варианты комбинаций, наблюдайте, гуглите, вдохновляйтесь, заимствуйте качественные идеи, и тогда у вас все получится.
- Автор: Татьяна Безверхая
- Материал подготовил: Игорь Баранцев.
Подпишись на канал, чтобы первым видеть новые публикации. Интересные мнения в комментариях приветствуются. Если материал понравился — ставь лайк!
Facebook, Instagram, Вконтакте, Houzz
Источник
6 Форматирование текста с помощью стилей
Стилем называется набор параметров форматирования, который применяется к тексту, таблицам и спискам. По сути – это некоторый шаблон с заданными атрибутами, находящийся в библиотеке стилей.
Замечательное свойство стиля заключается в том, что существует возможность одним действием применить к выделенному фрагменту текста, абзацу или всему документу сразу всю группу атрибутов форматирования.
Например, вместо форматирования названия параграфа за несколько последовательных операций, когда сначала задается размер шрифта, затем его тип, начертание, вид нумерации и, наконец, вид выравнивания, можно применив стиль выполнить такое же форматирование за одну операцию. MS Word имеет встроенную библиотеку стилей, однако пользователь может создать и поместить их в библиотеку стилей свои собственные стили, которые предполагается применять для форматирования различных элементов документа. Можно создавать следующие типы стилей:
— стиль абзаца полностью определяет внешний вид абзаца, то есть выравнивание текста, позиции табуляции, междустрочный интервал и границы, а также может включать форматирование знаков
— стиль знака задает форматирование выделенного фрагмента текста внутри абзаца, определяя такие параметры текста, как шрифт и размер, а также полужирное и курсивное начертание.
— стиль таблицы задает вид границ, заливку, выравнивание текста и шрифты.
— стиль списка применяет одинаковое выравнивание, знаки нумерации или маркеры и шрифты ко всем спискам.
Как применять стили?
Чтобы применить стиль, следует выполнить одно из следующих действий:
1. Чтобы применить стиль к абзацу, выделите абзац или несколько абзацев, форматирование которых следует изменить. Чтобы применить стиль знака, выделите слово или несколько слов, которые следует изменить.
2. На ленте Главная в группе Стили из списка стилей выберите нужный стиль и кликните на нем.
Применить стиль можно и другим способом:
— выделить абзац или фрагмент текста, отформатированный нужным стилем. Этот фрагмент будет образцом.
— на ленте Главная в группе Буфер обмена кликнуть на пиктографической кнопке Формат по образцу — указатель мыши примет форму кисти.
— удерживая левую клавишу мыши, провести ее указателем по тексту, который следует отформатировать по образцу.
Как создать новый и изменить существующий в библиотеке стиль?
Самый простой способ создать новый стиль абзаца следующий:
1. Отформатировать абзац должным образом, выделить его.
2. На ленте Главная в группе Стили откройте список стилей и кликните на элементе Применить стили.
3. В открывшемся диалоговом окне Применить стили в поле Имя стиля введите имя нового стиля.
4. Нажмите клавишу ENTER или кликните на кнопке Создать.
В открывшемся диалоговом окне Изменение стиля в поле Стиль укажите Абзац и установите параметры шрифта и абзаца.
Заметим, что у стилей абзацев имеются дополнительные атрибуты, например стиль следующего абзаца, которые также можно установить.
Чтобы создать новый стиль знака, выполните действия:
1. На ленте Главная в группе Стили раскройте список и выберите пункт Создать стиль.
3. В открывшемся окне диалога Создание стиля в списке Стиль выберите значение Знака.
4. Установите нужные параметры и кликните на кнопке ОК , чтобы задать атрибуты стиля.
Обратите внимание на то, что все стили создаются не с нуля а на основе какого-либо уже существующего в библиотеке стилей. Выбор основы стиля указывается в поле Основан на стиле диалогового окна Изменение стиля.
Как изменить стиль текста?
Если требуется быстро изменить внешний вид текста, отформатированного с помощью одного из стилей, достаточно переопределить этот стиль. Предположим, что при форматировании все заголовки в документе были выровнены по левому краю с использованием полужирного шрифта Arial Narrow размером 14 пунктов, а затем возникла необходимость изменить это форматирование на выравнивание по центру с использованием шрифта Arial Narrow размером 16 пунктов. Для этого достаточно лишь изменить свойства стиля. Для изменения стиля выполните следующие действия:
1. На ленте Главная в группе Стили кликните правой кнопкой на наименовании стиля, который нужно изменить.
2. В открывшемся списке выберите пункт Изменить.
3. В открывшемся окне диалога Изменение стиля установите нужные параметры шрифта.
4. После изменения параметров нажмите кнопку OK.
Как удалить стиль?
Для удаления стиля выполните одно из следующих действий:
1. На ленте Главная в группе Стили выберите в списке стиль, который нужно удалить и кликните правой кнопкой.
2. В списке открывшегося диалогового окна выберите стиль, который следует удалить, и включите контекстное меню. Выберите в контекстном меню команду Удалить. Смотрите далее
Источник