Можно ли использовать одинаковый title
Содержание статьи
Заголовки h2 и TITLE. Делать ли их одинаковыми или разными?
71.2К просмотров
Должны ли h2 и TITLE совпадать или нужно их делать разными? Давний вопрос, который обязательно возникает на каждой встрече, где есть сеошники. Откуда он появился сказать сложно. Возможно, из несоответствия рекомендаций поисковых систем и примеров в ТОП10.
Доводы за разные теги тайтла и h2: мол, поисковик «подумает», что мы хотим усилить двойным употреблением значение ключевого слова, за что обязательно накажет ????
Доводы за одинаковые теги: цитата в помощи Яндекса для вебмастеров.
Чтобы робот, анализирующий ваш сайт, смог правильно выделить наиболее важные разделы и ключевые страницы, нужно чтобы… текст в теге TITLE для ключевых страниц совпадал с ее названием (с заголовком страницы, выделенным, например, тегом h2) и с текстами ссылок, указывающих на эту страницу.
Но тут стоит обратить внимание, что рекомендация дана в контексте корректного выделения поиском быстрых ссылок.
Как же на самом деле, делать их одинаковыми или разными? По большому счету — без разницы. Но стоит учесть несколько моментов.
— h2 и TITLE должны пересекаться
Если тайтл об одном, а h2 о другом, то поиску сложней определить, каким именно ключевым словам релевантна страница, да и пользователи будут в затруднении. Также эти участки кода помогают поисковикам формировать специальные элементы в сниппете, типа хлебных крошек или быстрых ссылок. Другими словами, не нужно делать TITLE и h2 совсем разными. Посмотрим несколько примеров (просто в качестве демонстрации, без предварительного анализа семантики).
Сайт представляет из себя салон итальянской мебели в Москве. Основные ключевые запросы: салон итальянской мебели, итальянская мебель…
TITLE: Салон итальянской мебели в Москве. Купить мебель из Италии | Название-Салона
h2: Добро пожаловать
Неоптимальный вариант, так как в h2 вообще нет продвигаемых ключевых слов. Приветствие можно написать в тексте.

h2: Эксклюзивная мебель из Италии
Уже получше, так как теги пересекаются по ключу «мебель из италии». Но его может не быть в приоритетных запросах.
h2: Салон итальянской мебели Название-Салона
Нормальный заголовок для основного запроса, ничего лишнего.
Как видим, здесь нет смысла делать полностью одинаковыми h2 и TITLE, но они должны все же пересекаться.

— h2 и TITLE виден пользователями на разных этапах взаимодействия с сайтом
TITLE пользователь чаще видит еще до перехода на сайт. h2 видит уже тогда, когда находится на странице. В связи с этим, h2 лучше делать коротким и максимально описывающим суть посадочной страницы, многое зависит от её предназначения. Что касается TITLE, помимо содержания ключевых слов, он должен мотивировать пользователя на клик (переход). В противном случае можно оптимизировать текстовую релевантность, но не оптимизировать конверсию в клики и, соответственно, получать не весь трафик.
Например, раздел радиоуправляемых вертолетов на сайте.
h2: Радиоуправляемые вертолеты (логично)
TITLE: Купить радиоуправляемые вертолеты с доставкой по Москве
Здесь слово «купить» призывает к действию, а «доставка по Москве» снимает ряд вопросов перед кликом.
Информационная тема: как плести браслеты из резинок
h2: Как плести браслеты из резиночек на станке
TITLE: Браслеты из резиночек: пошаговые инструкции и схемы плетения с фото и видео
«Пошаговые инструкции и схемы» не только расширяют семантику, но и повышают вероятность клика на заголовок. Человек, который ищет «как плести» как раз подразумевает пошаговые инструкции с фото, но может не включать это в свой запрос.
— TITLE подтягивается в соцсети
Если код дополнительно не настраивать, то при расшаривании пользователями страницы в соцсети, заголовок берется из тайтла. Если он спамный, то это препятствует как переходу из соцсетей, так и расшариванием в принципе. Если же будет просто коротким как и h2, то это тоже плохой вариант.
Этот пункт наиболее актуален для информационных и новостных проектов. Но некоторые из них только и работают на соцсети, поэтому брать пример с заголовков типа «Эта женщина больше не могла смотреть на себя в зеркало. И вот что она сделала…» не всегда корректно для SEO. Просто при составлении тайтлов помните, что они могут попадать заголовками в соцсети.
— TITLE может содержать дополнительные ключевые фразы
Чтобы продвигать страницу не только по выбранным среднечастотным фразам, но и по смежным, а также большому пулу низкочастотных фраз, в тайтл можно добавлять некоторые слова из сем.ядра. Соответственно, это будет отличать его от тега h2.
Например, у нас пул запросов: монтаж битумной черепицы, монтаж гибкой черепицы, инструкция по монтажу черепицы, технология монтажа черепицы, технология укладки битумной черепицы, укладка битумной черепицы, монтаж гибкой черепицы видео и др. и пр.
h2: Инструкция по монтажу гибкой битумной черепицы
TITLE: Монтаж гибкой черепицы, технология укладки. Цена, видео
Здесь тайтл и h2 вовсе различаются, пересекаются лишь некоторыми словами (монтаж, битумная, черепица). Вставлять все слова из ядра в тайтл или в h2 нет смысла, это будет выглядеть спамным, а разделение слов по участкам кода (в том числе по другим заголовкам) — хорошая стратегия.
Повторюсь, по-большому счету не так важно, делать ли TITLE и h2 разными или одинаковыми. Многое зависит от типа посадочной страницы, типа запроса и ваших ожиданий. Учитывайте детали, описанные выше, смотрите выдачу по интересуемым запросам, подходите к решению задачи со здравым смыслом.
P.S. На этом блоге у меня заголовки тайтл и h2 почти совпадают. А как делаете вы и почему?
Источник
Новые инструменты для поиска одинаковых title и description в Вебмастере
Если указать одинаковые теги title и description для разных страниц сайта, пользователям будет сложно разобраться, на которую страницу переходить. В Вебмастере появились новые инструменты, которые помогут быстро найти страницы с дублирующимися тегами title и description. Расскажем о них подробнее.
Как найти одинаковые title и description
Теперь информацию о дублирующихся title и description можно найти в Вебмастере в разделе Индексирование → Заголовки и описания. В разделе отображаются примеры страниц с большим количеством неуникальных title и description.
Сводную информацию о количестве дублирующихся title и description также можно найти в специальном блоке в Сводке. Информация обновляется после посещения страницы роботом.
В разделе Диагностика появился специальный алерт: если на сайте найдено большое количество одинаковых заголовков или описаний — на почту придет письмо с предупреждением. Чтобы получать алерты, не забудьте подписаться на «Возможные проблемы» Диагностики.
Как правильно составлять title и description
Title
Title — это имя страницы, которое отображается во вкладках, закладках браузера и поисковой выдаче. Этот элемент дает представление о содержании страницы и ее релевантности поисковому запросу. Глядя на title, пользователь решает, стоит ли перейти на сайт, поэтому к созданию заголовков нужно относиться внимательно.
Вот что нужно учесть, чтобы составить удачный title:
— Не пишите много ключевых слов. Используйте несколько информационно важных ключей и не повторяйте их несколько раз. Например, title «Ремонт телевизоров, телевизоров ремонт, ремонт телевизора, телевизора ремонт» не дает пользователю полезной информации, а поиск может принять такое явное злоупотребление ключевыми словами за спам.
— Делайте title коротким и информативным. Длинный заголовок может быть укорочен в результатах поиска.
— Не используйте общие описания. Например, по названию «Главная страница» сложно понять, что именно находится по ссылке.
— Упоминайте свой бренд. Так пользователь сразу поймет, на сайт какой компании переходит. Лучше добавлять название бренда в конце или начале строки, отделяя его двоеточием, дефисом или вертикальной чертой.
— Старайтесь не использовать шаблонные или повторяющиеся title. Страницы каталога недостаточно назвать «Каталог» — нужно добавить информацию о каждом товаре. Дополнительную ценность можно создать, если добавить в title особенности контента: «отзывы» или «фото». Не пытайтесь уместить в title все особенности страницы — выберите главную, а остальное перенесите в description, речь о котором пойдет ниже.
Description
Description — подробное описание страницы. Пользователь не видит его на самом сайте, однако оно отображается в поиске, дает дополнительную информацию и мотивирует перейти на страницу. Описание должно быть полезным и интересным. Обязательно добавляйте его на все страницы и учитывайте следующие рекомендации:
— Контент в description должен быть разным для каждой страницы. Поиск предпочитает не показывать шаблонные или похожие описания, так как считает их не очень полезными. По возможности добавляйте в description уникальную информацию, это может занять много времени, поэтому начните с самых важных URL сайта, например, страниц каталога.
— В description может быть не только описательный текст. Для интернет-магазина можно указать цену товара, цвет и город доставки, а для блога — имя автора и дату публикации.
— Создавайте description автоматически. На новостных или информационных сайтах создать уникальный description вручную просто, потому что на каждой странице содержится довольно много информации. С каталогами интернет-магазинов все куда сложнее, поэтому можно воспользоваться программой, которая сделает описания на основе свойств товара: размера, веса или доступности.
Подробнее о заголовках и описаниях можно узнать в наших справочных материалах:
— Как правильно составлять title;
— Что учесть при написании description.
P. S. Подписывайтесь на наши каналы
Блог Яндекса для Вебмастеров
Канал Яндекса о продвижении сайтов на YouTube
Канал для владельцев сайтов в Яндекс.Дзен
Источник
Атрибуты Alt и Title для картинок. Ответы на популярные вопросы
1. Что такое атрибут Alt?
2. Как правильно заполнить атрибут Alt для картинок
3. Зачем нужен атрибут Title?
4. Ответы на популярные вопросы по Alt и Title
5. Итоги
В сегодняшней статье я хочу рассмотреть, почему всё-таки стоит заполнять HTML-атрибут Alt у картинок, чем он отличается от атрибута Title. Материал рассчитан на новичков и начинающих веб-мастеров, которых интересует вопрос, зачем и почему нужно заполнять атрибут Alt. В конце статьи я подготовил ответы на популярные вопросы по этим атрибутам. Начнём с основ.
Что такое атрибут Alt?
Alt у картинки — это альтернативный источник информации для пользователей, у которых по какой-то причине (слабый интернет, отключено отображение картинок и т. д.) не выводятся изображения на странице. Выводится он в виде текста там, где должна быть картинка.
В HTML-коде атрибут прописывается следующим образом:
<img src=»Путь к картинке» alt=»Альтернативное описание изображения» />
Рассмотрим на примере.

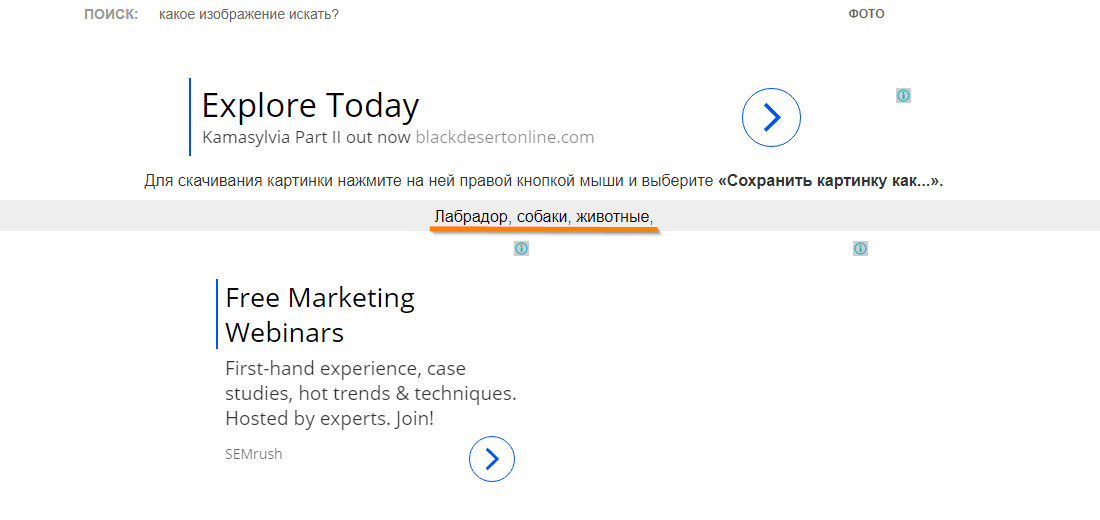
Для примера я взял фото с сайта обоев для рабочего стола. Основной контент страницы — изображения.
После того, как я отключил отображение картинок в браузере, вся графика на странице перестала отображаться и можно увидеть альтернативное описание изображения.

С его помощью мы понимаем, что находится на странице. Кроме того, этот атрибут полезен не только пользователю, он также помогает понять поисковому роботу, что изображено на картинке. И Google, и Яндекс используют Alt как один из критериев ранжирования при поиске по картинкам.
Появляется следующий вопрос: что же нужно добавлять в Alt, чтобы он был максимально полезным и для пользователя, и для поисковика?
Как правильно заполнить атрибут Alt для картинок
Что понять, как правильно заполнить атрибут Alt, рассмотрим следующий пример: у нас есть интернет-магазин зоотоваров, и мы хотим прописать Alt для карточки товара с «мячиком для собак».

Есть несколько вариантов заполнения атрибута:
Вариант 1. В качестве альтернативного текста используем «Фото №1», «Картинка 1» и т. д. Такой альтернативный текст не несёт никакой пользы, так как не даёт информации об изображении. Более того, как пишет Яндекс: «Картинки, у которых отсутствуют содержательные описания, не попадают в поиск, так как не могут быть найдены по запросам». Подробнее: «Индексирование картинок».
Вариант 2. Пишем в Alt «Собака с мячиком во рту». В этом случае мы описываем саму картинку, но нужно обратить внимание, что запрос «Собака с мячиком во рту» — информационный. Для описания изображения интернет-магазина он не подойдёт.
Вариант 3. Alt «Мячик для собак» — этот вариант нам больше подходит, но, так как мячиков в магазине может быть много, лучше уточнить запрос.
Вариант 4. Alt «Мячик для собак Humunga Chomp» — этот вариант оптимален для нас. Атрибут содержит название товара и его производителя. Если такого товара много, можно расширить Alt, используя цвет, название модели.
Вариант 5. Alt «Мячик для собак Humunga Chomp, игрушка Humunga Chomp, купить, недорого, Москва» — такой вариант может быть воспринят поисковой системой как спам и нужного результата не принесёт.
Из этих примеров следует, что атрибут Alt:
- должен быть содержательным и описывать картинку;
- состоять из 3-5 слов, но не больше 250 символов (сложно описать картинку двумя словами);
- по возможности содержать ключевой запрос;
- не должен быть спамным.
Зачем нужен атрибут Title?
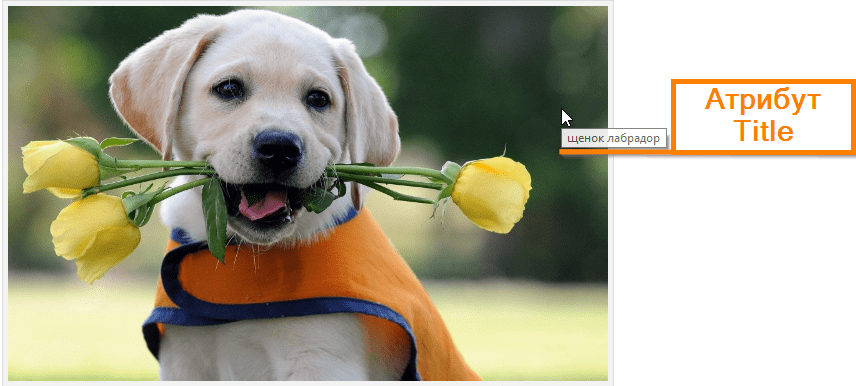
Title у картинок даёт дополнительную информацию об изображении. Он нужен для того, чтобы пользователю было проще понять, что изображено на картинке. Атрибут выводится при наведении курсора на изображение.

На картинке выше видно, как отображается атрибут на странице.
В HTML-коде атрибут прописывается следующим образом:
<img title=»Текст, который будет выводиться при наведении» src=»Путь к картинке» />.
Если картинка будет ссылкой, Яндекс рекомендует указывать Title в ссылке:
<a title=» Текст, который будет выводиться при наведении » href=»Ссылка»><img src=»Путь к картинке» /></a>
Рекомендуется заполнять Title. Он может положительно отразиться на поведенческих параметрах сайта. Когда пользователю сложно понять, что изображено на картинке, он машинально может навести на неё мышкой и подсказка Title поможет ему сориентироваться.
Основные требования к Title похожи на требования к Alt:
- должен быть содержательным и описывать изображение;
- состоять из 3-5 слов, но не больше 250 символов;
- не должен быть слишком большим, так как при наведении текст в 3-4 строчки может отпугнуть;
- по возможности содержать ключевой запрос;
- не должен быть спамным.
Зная это, перейдём к вопросам.
Ответы на популярные вопросы по Alt и Title
Alt это описания к изображениям?
Не совсем. Alt — это альтернативное описание, которое будет выводиться вместо картинки, если у пользователя не отображаются изображения.
Обязательно ли заполнять атрибуты Alt и Title для картинок?
Если Вас интересует трафик из поиска по картинкам, Alt обязательно нужно заполнять, Title — по желанию.
Alt и Title должны быть разными или одинаковыми?
Существует два основных мнения по этому поводу:
1) Alt и Title должны быть уникальными;
2) атрибуты должны быть одинаковыми.
Если посмотреть, как заполняют эти атрибуты сайты, изображения которых находятся в ТОПе поиска по картинкам, увидим оба варианта заполнения.
Яндекс по этому поводу пишет следующее:
Я считаю, что эти атрибуты могут быть одинаковыми. Главное, чтобы они давали чёткое структурированное описание вашей картинке.
Нужно ли прописывать возле атрибута Alt ещё и Title?
Необязательно, но учтите: атрибут Title в некоторых случаях помогает лучше понять, что изображено на картинке. Это может положительно отразиться на поведенческих показателях сайта.
В Alt картинки надо ставить те же ключевые слова, что и у статьи, или другие?
Желательно. Главное, чтобы Alt был содержательным и описывал картинку.
Нужно ли прописывать в этих атрибутах ключевые слова?
Если эти ключевые слова будут описывать картинку, то да.
Как правильно писать атрибут Alt: кириллицей или латиницей?
Если ваш сайт на русском, заполняйте кириллицей.
Как писать — с большой или маленькой буквы?
Не имеет значения.
А если статья уже проиндексирована поисковиками, можно внести описание в картинки или не стоит?
Можно. Когда поисковики переиндексируют вашу страницу, они учтут эти описания.
Где заполнять Alt и Title?
Всё зависит от того, на какой CMS сделан ваш сайт.
Если это чистый HTML, то:
<img src=»Путь к картинке» alt=»Альтернативное описание» title=»Дополнительная информация»>
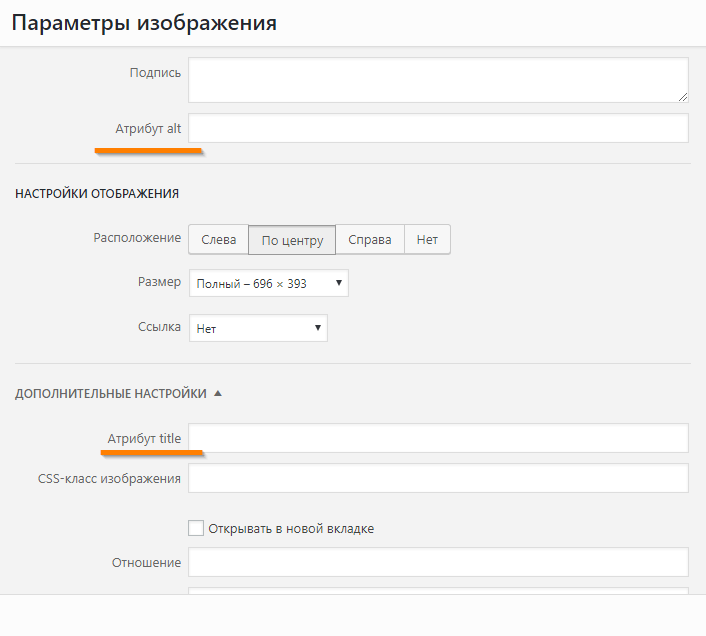
Обычно поля для заполнения Alt и Title находятся в параметрах изображения. Например, если ваш сайт сделан на WordPress, открыв параметры изображения, вы увидите поле для заполнения атрибута Alt. В дополнительных настройках есть поле для атрибута Title.

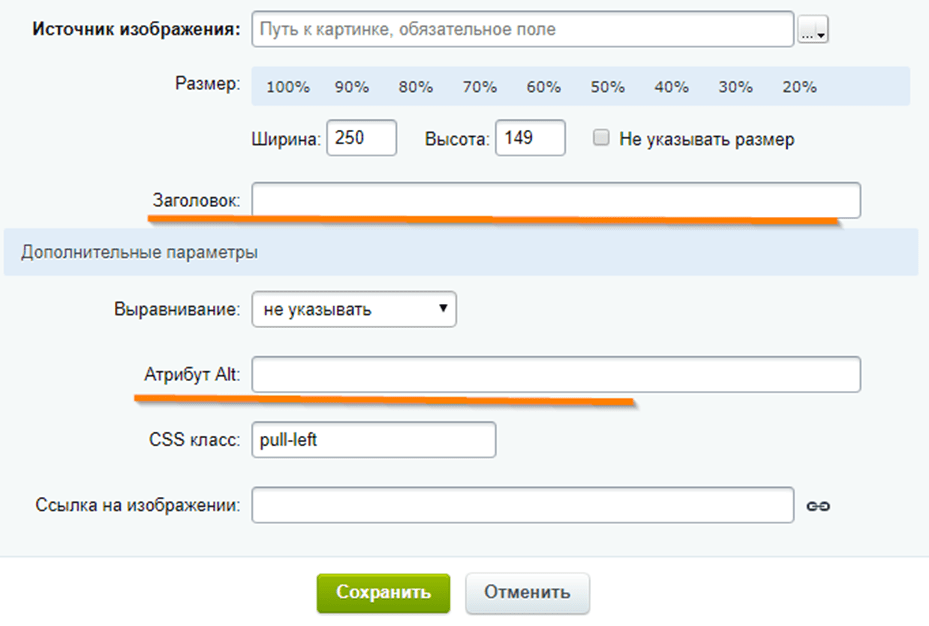
Если же ваш сайт на 1С-Битрикс, в дополнительных настройках параметров изображения есть поле для атрибута Alt. Атрибут Title будет подтягиваться из поля «Заголовок».

Нужно понимать, что всё индивидуально. Многое зависит от того, на какой CMS сделан ваш сайт и как настроен.
Стоит ли и возможно ли прописывать Alt и Title для своих картинок в комментариях?
Не вижу в этом необходимости, да и вряд ли у кого-то в комментариях есть возможность оптимизировать изображения.
Когда к картинкам пишу тайтл и альт на русском, на сайте высвечиваются иероглифы, что делать?
Такое происходит из-за кодировки. Нужно преобразовать текущую кодировку в UTF-8.
Итоги
Ещё раз пробежимся по тому, какими же должны быть Alt и Title.
Основные требования к атрибуту Alt:
- содержательный, описывает изображение;
- длиной около 3-5 слов (до 250 символов);
- по возможности должен включать ключевой запрос;
- не должен быть спамным.
Почему стоит заполнять Alt:
1. учитывается поисковыми системами при ранжировании картинок, а значит, если ваша картинка попадёт в ТОП, — это источник дополнительного трафика;
2. будет полезен пользователю, у которого отключены изображения на сайте.
Атрибут Title:
- содержательный и описывает изображение;
- длиной около 3-5 слов или до 250 символов;
- по возможности должен содержать ключевой запрос;
- без спама.
Почему стоит заполнять Title:
1. будет полезен пользователю, которому сложно разобраться, что изображено на картинке;
2. подсказки Title могут положительно отразиться на поведенческих показателях сайта.
Рекомендую к ознакомлению:
Информация по картинкам от Google
Какие тексты использует робот для поиска изображений
Еще по теме:
- Страницы категорий и подкатегорий — инструкция по оптимизации ИМ
- Создание регионального поддомена, или Почему Яндекс со мной не дружит?
- Как оптимизировать зомби-страницы

Андрей Д.
SEO-аналитик
Всегда знал, что моя работа будет связана с интернетом и компьютером. Начал самостоятельно учить HTML и пробовать себя в верстке. HTML давался легко, но верстать сайты было скучно. Тогда я и узнал о SEO.
С отличием завершил мастер-класс по обучению и управлению персоналом. Сдал письменный тест по английскому языку в Лондонской школе на 98%. Написал более десятка развивающих статей по SEО.
Работаю SEO-специалистом в компании SiteClinic, пишу статьи для блога. В свободное время хожу в походы.
Девиз: Just Do It
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Источник
Новые инструменты для поиска одинаковых title и description в Вебмастере
Если указать одинаковые теги title и description для разных страниц сайта, пользователям будет сложно разобраться, на которую страницу переходить. В Вебмастере появились новые инструменты, которые помогут быстро найти страницы с дублирующимися тегами title и description. Расскажем о них подробнее.
Как найти одинаковые title и description
Теперь информацию о дублирующихся title и description можно найти в Вебмастере в разделе Индексирование → Заголовки и описания. В разделе отображаются примеры страниц с большим количеством неуникальных title и description.
Сводную информацию о количестве дублирующихся title и description также можно найти в специальном блоке в Сводке. Информация обновляется после посещения страницы роботом.
В разделе Диагностика появился специальный алерт: если на сайте найдено большое количество одинаковых заголовков или описаний — на почту придет письмо с предупреждением. Чтобы получать алерты, не забудьте подписаться на «Возможные проблемы» Диагностики.
Как правильно составлять title и description
Title
Title — это имя страницы, которое отображается во вкладках, закладках браузера и поисковой выдаче. Этот элемент дает представление о содержании страницы и ее релевантности поисковому запросу. Глядя на title, пользователь решает, стоит ли перейти на сайт, поэтому к созданию заголовков нужно относиться внимательно.
Вот что нужно учесть, чтобы составить удачный title:
— Не пишите много ключевых слов. Используйте несколько информационно важных ключей и не повторяйте их несколько раз. Например, title «Ремонт телевизоров, телевизоров ремонт, ремонт телевизора, телевизора ремонт» не дает пользователю полезной информации, а поиск может принять такое явное злоупотребление ключевыми словами за спам.
— Делайте title коротким и информативным. Длинный заголовок может быть укорочен в результатах поиска.
— Не используйте общие описания. Например, по названию «Главная страница» сложно понять, что именно находится по ссылке.
— Упоминайте свой бренд. Так пользователь сразу поймет, на сайт какой компании переходит. Лучше добавлять название бренда в конце или начале строки, отделяя его двоеточием, дефисом или вертикальной чертой.
— Старайтесь не использовать шаблонные или повторяющиеся title. Страницы каталога недостаточно назвать «Каталог» — нужно добавить информацию о каждом товаре. Дополнительную ценность можно создать, если добавить в title особенности контента: «отзывы» или «фото». Не пытайтесь уместить в title все особенности страницы — выберите главную, а остальное перенесите в description, речь о котором пойдет ниже.
Description
Description — подробное описание страницы. Пользователь не видит его на самом сайте, однако оно отображается в поиске, дает дополнительную информацию и мотивирует перейти на страницу. Описание должно быть полезным и интересным. Обязательно добавляйте его на все страницы и учитывайте следующие рекомендации:
— Контент в description должен быть разным для каждой страницы. Поиск предпочитает не показывать шаблонные или похожие описания, так как считает их не очень полезными. По возможности добавляйте в description уникальную информацию, это может занять много времени, поэтому начните с самых важных URL сайта, например, страниц каталога.
— В description может быть не только описательный текст. Для интернет-магазина можно указать цену товара, цвет и город доставки, а для блога — имя автора и дату публикации.
— Создавайте description автоматически. На новостных или информационных сайтах создать уникальный description вручную просто, потому что на каждой странице содержится довольно много информации. С каталогами интернет-магазинов все куда сложнее, поэтому можно воспользоваться программой, которая сделает описания на основе свойств товара: размера, веса или доступности.
Подробнее о заголовках и описаниях можно узнать в наших справочных материалах:
— Как правильно составлять title;
— Что учесть при написании description.
P. S. Подписывайтесь на наши каналы
Блог Яндекса для Вебмастеров
Канал Яндекса о продвижении сайтов на YouTube
Канал для владельцев сайтов в Яндекс.Дзен
Источник